Base DEX Aggregator
A DEX Aggregator dApp on Base using Quicknode's Base DeFi Power Bundle, including gas estimation, swap APIs, and wallet history integration.

Overview
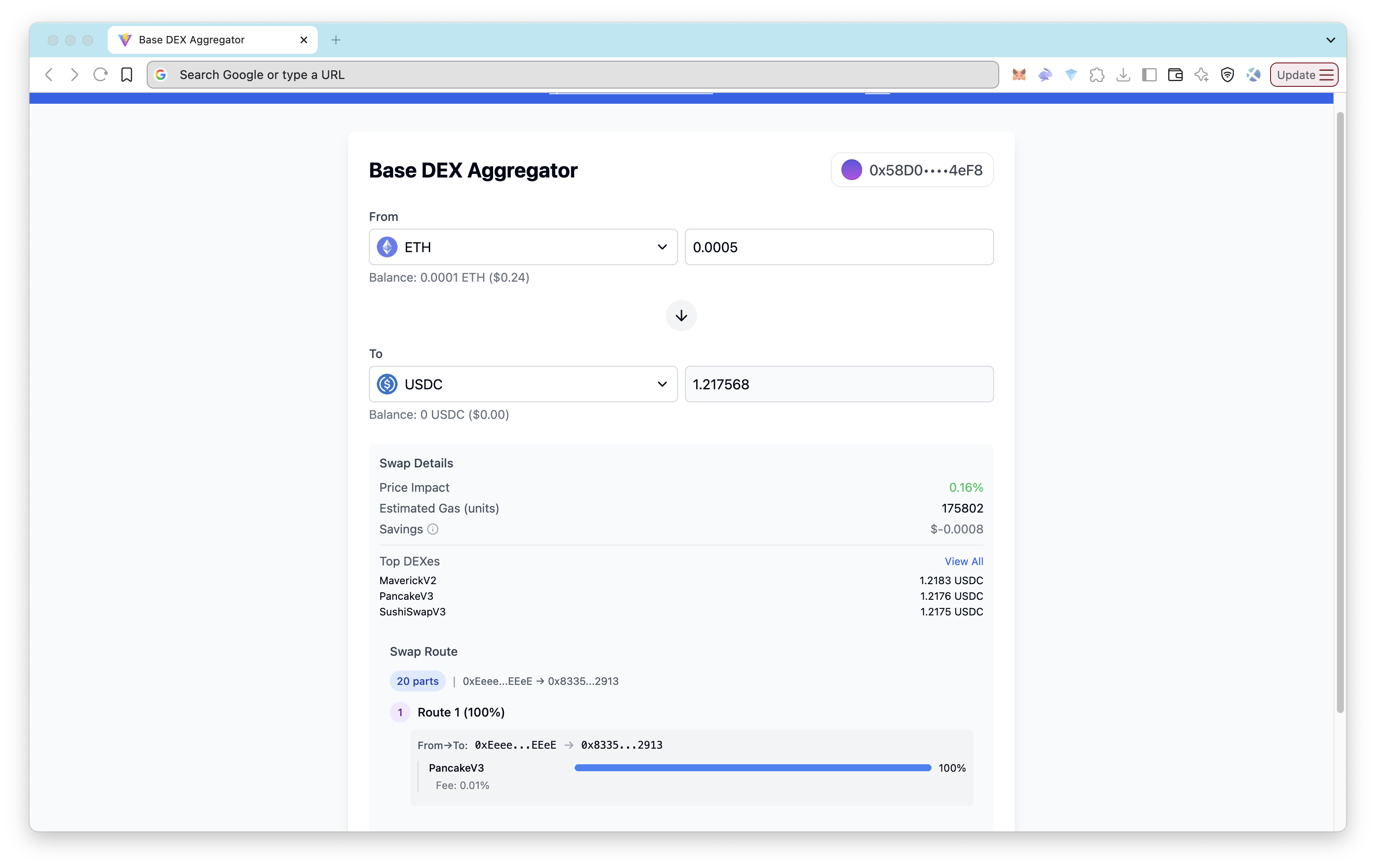
This project is a decentralized exchange (DEX) aggregator built on Base Mainnet using the Quicknode Base DeFi Bundle. It allows users to connect their wallets, view gas estimates, and perform token swaps using the OpenOcean v4 Swap API—all through a modern, user-friendly web interface.
This example bot is provided for educational and demonstration purposes only. Use at your own risk. Always verify transactions and conduct proper security reviews before using in production environments.
The app uses:
- React + Vite for fast frontend development
- viem + wagmi for Web3 connectivity
- ConnectKit for wallet integration
- Quicknode Base DeFi Bundle, including:
- Gas Estimation API
- OpenOcean v4 Lightning Swap API
Supporting resources:
Getting Started
Install Dependencies
Open the project directory:
git clone https://github.com/quiknode-labs/qn-guide-examples.git
cd qn-guide-examples/sample-dapps/base-dex-aggregator
Then, install the dependencies:
npm install
# or
yarn install
# or
pnpm install
# or
bun install
Set Environment Variables
Create a .env file in the root directory using the sample provided:
cp .env.sample .env
Update the following fields:
VITE_QUICKNODE_ENDPOINT_URL: Your Quicknode Base endpoint URL (with DeFi Bundle enabled)
VITE_WALLETCONNECT_PROJECT_ID: Your WalletConnect Project ID
Quicknode Base Endpoint
To connect to the Base network and use add-ons like the Gas Estimation API and OpenOcean v4 Swap API, you'll need to configure the Quicknode Base Endpoint. This is the URL of the Base node you want to connect to.
- Sign up at Quicknode and create a Base mainnet endpoint.
- Enable the Base DeFi Power bundle in your endpoint. This enables add-ons, including the Gas Estimation API and OpenOcean v4 Swap API.
- Save your endpoint URL.
WalletConnect Project ID
To support different wallets in your app easily, you'll need to obtain a WalletConnect Project ID. This identifier enables secure, multi-wallet connectivity through the WalletConnect protocol.
You can get a WalletConnect Project ID by signing up at WalletConnect Cloud.
Running the App Locally
For development:
npm run dev
### or
yarn dev
### or
pnpm dev
### or
bun dev
Visit: http://localhost:5173
Architecture
├── index.html
├── package.json
├── postcss.config.mjs
├── src
│ ├── App.tsx
│ ├── components
│ │ ├── Banner.tsx
│ │ ├── SwapCard.tsx
│ │ ├── TokenSelector.tsx
│ ├── context
│ │ └── TokenContext.tsx
│ ├── hooks
│ │ ├── useERC20Approval.ts
│ │ ├── useGasEstimate.tsx
│ │ ├── useSwapQuote.tsx
│ ├── index.css
│ ├── lib
│ │ ├── api.ts
│ │ ├── constants.ts
│ │ ├── utils.ts
│ │ └── wagmi.ts
│ ├── main.tsx
│ └── types.ts
├── tailwind.config.ts
├── tsconfig.json
└── vite.config.ts
- Fork the repository
- Create a feature branch:git checkout -b feature/amazing-feature
- Commit your changes:git commit -m "Add amazing feature"
- Push your branch:git push origin feature/amazing-feature
- Open a Pull Request.
