Solana MCP Server
A basic Solana MCP server that gives tools like Claude Desktop (or Cursor) the ability to query the Solana blockchain directly. This integration will enables you to perform tasks like checking wallet balances, viewing token accounts, retrieving transaction details, and analyzing account information—all from the power of your LLM client.

Overview
The Model Context Protocol (MCP) allows you to extend AI assistants like Claude with custom tools that interact with external data sources and services. In this guide, you'll build a Solana MCP server that gives tools like Claude Desktop (or Cursor) the ability to query the Solana blockchain directly. This integration will enable Claude to perform tasks like checking wallet balances, viewing token accounts, retrieving transaction details, and analyzing account information—all while you maintain control over these interactions.
The demo uses:
Supporting resources:
Getting Started
Install Dependencies
Open the project directory:
cd AI/solana-mcp
Then, install the dependencies:
npm install
# or
yarn
# or
pnpm install
# or
bun install
Build the Server:
Then, build the server:
npm run build
# or
yarn build
# or
pnpm build
# or
bun build
Setup Claude Desktop
Update your claude_desktop_config.json file with the content from example Claude desktop config. You can find instructions here.
Make sure to update SOLANA_RPC_ENDPOINT with your Quicknode RPC endpoint. You can get one free here.
Make sure your args pass in the absolute path to the built server (for us it is /YOUR_PATH/build/index.js).
Relaunch Claude Desktop after setting up your config file.
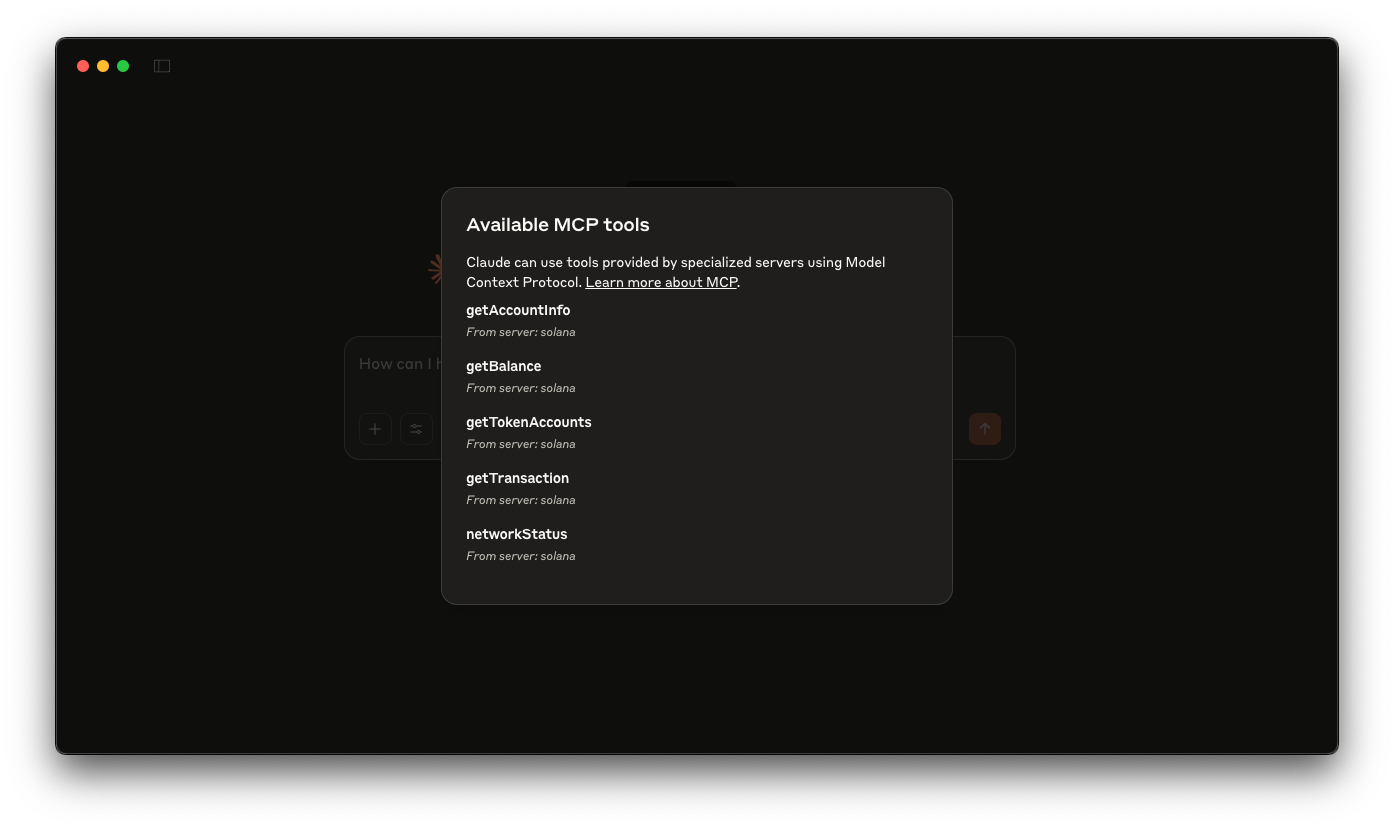
Now you can prompt Claude with commands like:
- What is the Wallet balance of
<wallet_address>? - What is the token balance of
<wallet_address>? - What's the status of the Solana network?
- Fork the repository
- Create a feature branch:git checkout -b feature/amazing-feature
- Commit your changes:git commit -m "Add amazing feature"
- Push your branch:git push origin feature/amazing-feature
- Open a Pull Request.