6 min read
While Streams offers advanced capabilities, for a lightweight and immediate real-time solution, we recommend exploring our new product, Webhooks. Webhooks provide real-time alerts with a simplified setup and guaranteed delivery, perfect for migrating your QuickAlerts use cases. Learn how to get started with Webhooks here.
Overview
QuickNode’s Streams is the next-generation blockchain data streaming service, offering powerful enhancements over QuickAlerts. Streams supports every QuickAlerts use case (e.g., real-time alerts, token transfers, NFT tracking) while adding historical data backfilling, server-side transformations, multiple destinations, and more.
If you're already using QuickAlerts, this guide will help you transition to Streams. We'll cover the benefits of Streams, how to set up a Stream, and provide templates to help you get started.
What You Will Do
- Understand Streams and its capabilities
- Compare QuickAlerts and Streams
- Get Streams templates for existing QuickAlerts Expressions
What You Will Need
- Access to your QuickNode account
- Basic understanding of blockchain data (e.g., logs, transactions)
- A destination endpoint for Streams (e.g., webhook, PostgreSQL database, S3-storage)
What is Streams?
Streams is a powerful blockchain data streaming and ETL service by QuickNode. Designed for both real-time and historical data processing, it simplifies building robust blockchain-based applications by automating data pipelines and supporting multi-chain integration.
Key Capabilities of Streams
- Real-Time and Historical Data: Access live blockchain data with the ability to backfill historical events.
- Server-Side Filtering and Transformation: Use JavaScript-based filtering to customize and preprocess data before delivery.
- Multi-Destination Support: Deliver data to webhooks, databases (e.g., PostgreSQL, Snowflake), S3-compatible storage, or custom APIs via Functions.
- Reorg Handling: Automatically handle blockchain reorganizations to ensure data consistency.
- Cost Efficiency: Pay only for processed data with built-in compression to reduce bandwidth usage.
- Decoding EVM Data: Easily decode EVM data (e.g., logs, transactions) with the built-in EVM decoder.
- Integration with Functions: Combine with QuickNode Functions for enriching data or triggering external services, without the need for complex infrastructure.
For more details, explore the Streams Documentation and Streams Guides.
QuickAlerts vs. Streams
QuickAlerts has served as a reliable alerting tool for event-driven workflows, but Streams provides broader technical advantages. Below, we compare the two services to help you understand the differences and benefits of migrating to Streams.
Feature Comparison
| Feature | Streams | QuickAlerts |
|---|---|---|
| Data Scope | Real-time + historical data | Real-time event triggers only |
| Delivery Guarantees | Guaranteed delivery with retries and termination notifications | Best-effort delivery |
| Destination | Webhooks, Databases, S3, Functions | Webhooks only |
| Multi-Chain Support | Solana, Bitcoin, and an expanding list of EVM chains (view full list) | 36 chains (view full list) |
| Cost Efficiency | Pay only for processed data | Pay per alert |
| Data Transformation | Server-side filtering/transforms | Limited to event conditions |
| Reorg Handling | Built-in | Not applicable |
| Decoding EVM Data | Built-in | Not applicable |
| REST API Support | Yes | Yes |
| State Management | Integrates with Key-Value Store for data persistence | Stateless |
Use Case Comparison
| Use Case | QuickAlerts Support | Streams Support |
|---|---|---|
| Real-Time Token Transfers (e.g., USDC) | ✅ | ✅ |
| NFT Mint/Sale Alerts | ✅ | ✅ |
| Wallet Balance Changes | ✅ | ✅ |
| Gas Price Threshold Alerts | ✅ | ✅ |
| Contract Event Triggers | ✅ | ✅ |
| DAO Governance Proposals | ✅ | ✅ |
| Cross-Chain Activity Tracking | ❌ | ✅ |
| Historical Data Analysis | ❌ | ✅ |
| ETL Pipelines for Analytics | ❌ | ✅ |
| Real-Time Dashboards | ❌ | ✅ |
| Compliance Monitoring | ❌ | ✅ |
| Multi-Chain Data Consolidation | ❌ | ✅ |
| Serverless API Triggers | ❌ | ✅ |
| Custom Data Transformations | ❌ | ✅ |
| Large-Scale Data Export | ❌ | ✅ |
Transitioning to Streams
Transitioning to a new service might seem overwhelming, but it's not always as complicated as it seems. Follow these steps to seamlessly adopt Streams and expand your blockchain monitoring workflows.
1. Analyze Your Existing QuickAlerts Configurations
Review your current QuickAlerts rules, focusing on the following details:
- Event types (e.g., ERC-20 transfers, NFT minting events)
- Delivery methods (e.g., webhook URLs)
- Conditions and filters applied
2. Explore Streams Templates and Resources
Review our Streams resources to see if any serve as a direct replacement for your QuickAlerts and meet your needs:
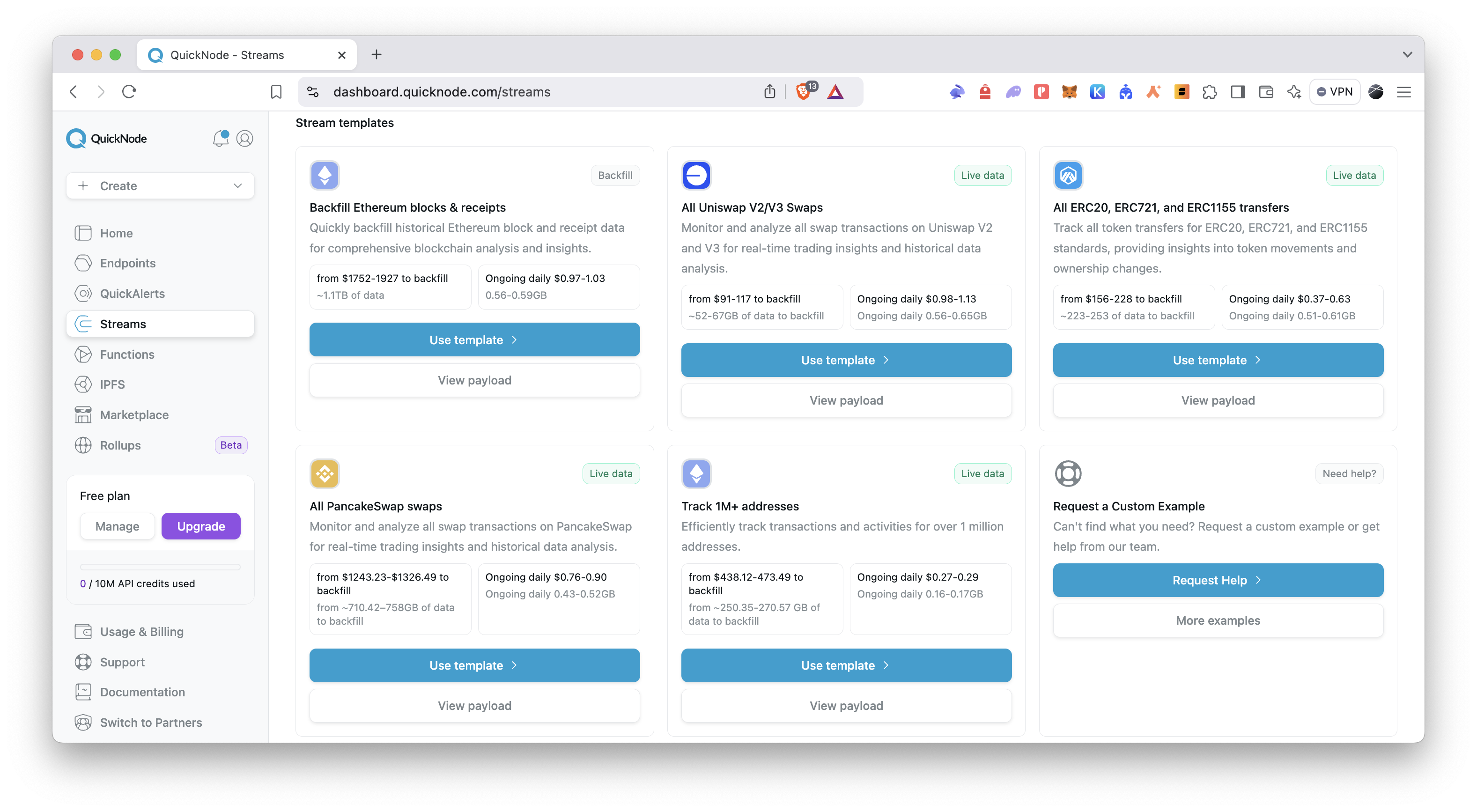
- Streams Templates: Streams supports JavaScript-based server-side filtering, allowing for precise and customizable data extraction. We have some Streams templates on our dashboard to help you get started. Visit Streams in your User Dashboard.
- Streams Guides: Browse a variety of tutorials and guides designed to help you configure Streams for common use cases. Visit our Streams Guides.
- Sample Filter Functions: Check out sample filter functions to see how Streams can be used for different use cases. Access the Streams Sample Filter Functions.

3. Create a New Stream or Use QuickShare URLs
QuickShare URLs
To simplify the transition, we have created QuickShare URLs that automatically prefill the correct settings in Streams for some of the existing QuickAlerts expressions. Simply select the corresponding expression and use the provided QuickShare URL to set up your Stream instantly.
The network, dataset, and filter settings will be preconfigured, allowing you to create a Stream with a single click. If you want to manually create your Stream, continue with Manual Configuration section.
| QuickAlerts Expression | QuickShare URL | Dataset | Test Block |
|---|---|---|---|
| OpenSea NFT Sales | Use QuickShare | Receipts | 21730090 |
| Uniswap Token Pair / Pool Created | Use QuickShare | Receipts | 21732124 |
| DEX Swaps | Use QuickShare | Receipts | 21732124 |
| Tether (USDT) Liquidity Added | Use QuickShare | Receipts | 21724417 |
| ENS Registered | Use QuickShare | Receipts | 21732744 |
| Whale Alerts | Use QuickShare | Block with Receipts | 21725869 |
| Gas Used in a Block | Use QuickShare | Block with Receipts | 21725869 |
| Track Flash Loans on Aave | Use QuickShare | Receipts | 21732000 |
Manual Configuration
If you’d like to manually configure your Stream, navigate to the QuickNode Streams dashboard and click Create Stream.
Stream Range Configuration
In the Stream range section, follow this configuration:
- Network selection: Select the chain (i.e., Ethereum) and network (i.e., Mainnet) you want to stream data from.
- Stream at a specific block: If you want to stream data at a specific block, click the toggle switch and enter the block number. Otherwise, leave it unchecked to stream data from the latest block.
- Stop at a specific block: If you want to stop streaming data at a specific block, click the toggle switch and enter the block number. Otherwise, leave it unchecked to stream data until it's paused or stopped.
- Set latest block delay: If you want to delay the stream by a certain number of blocks, click the toggle switch and enter the number of blocks. Otherwise, leave it unchecked to stream data immediately. This can be useful to reduce the risk of reorgs in real-time streamed data.
- Restream on reorg: If you want Streams to automatically handle reorgs, click the toggle switch. Otherwise, leave it unchecked.
Stream Dataset Configuration
In the Stream dataset section, follow this configuration:
- Dataset selection: Select the dataset (i.e., Block, Receipts, Transactions) you are interested in streaming. Check the Streams Data Sources documentation for more details.
- Batch messages: If you want to stream data in batches, click the toggle switch and enter the number of messages per batch. Otherwise, leave it unchecked to stream data per block.
Then, enter a sample block number to preview the raw data payload. This will help you understand the structure of the data and how it can be filtered and processed. After, click Modify the payload before streaming to customize the data payload before it's delivered to your destination. You can use JavaScript to filter, transform, or enrich the data before it's sent.
For inspiration, revisit the resources mentioned in the Explore Streams Templates and Resources section.
Check the payload optimizations, estimated data volume, and estimated cost on the sidebar. This will help you understand the data processing requirements and costs associated with your Stream.
Stream Destination Configuration
In the Stream destination section, select your destination and test your Stream before creating it.
Destination selection: Select the destination you want to stream data to such as webhook, S3-compatible storage, PostgreSQL, Snowflake, or QuickNode Functions.
4. Test Your Stream
After configuring the destination, click Check Connection to verify the connection details. If the connection is successful, click Send Payload to send a test payload to the destination.
If everything is configured correctly, you should see a success message and the test payload will be sent to the destination. Then, click Create a Stream to start streaming data.
Conclusion
Transitioning from QuickAlerts to Streams lets you handle all existing workflows and unlock advanced blockchain data capabilities.
By following the steps outlined in this guide, you can seamlessly transition to Streams and leverage its powerful features for your blockchain applications. If you have any questions, feel free to use our dedicated channel on Discord or provide feedback using the form below. Stay up to date with the latest by following us on Twitter and our Telegram announcement channel.
Additional Resources
- QuickNode Streams
- QuickNode Functions
- QuickNode Streams Guides
- QuickNode Streams Documentation
- QuickNode Sample Apps
We ❤️ Feedback!
Let us know if you have any feedback or requests for new topics. We'd love to hear from you.