9 min read
Before you start this guide
This guide will give you an in-depth walkthrough of how to mint an NFT on Solana using Candy Machine through a series of technical steps. If you’d like to accomplish this task quicker and leave the heavy lifting to us, we recommend the Crossmint NFT Mint API [mainnet] add-on. By using the Crossmint NFT Mint API [mainnet], you can avoid having to create a Candy Machine. Use the NFT Mint API to create collections and reduce up-front costs and mint NFTs easily!
Try the Crossmint NFT Mint API [mainnet]
This guide is based off of the V1 of Candy Machine. V1 has been deprecated. You can catch an up-to-date guide on V2 here.
Overview
Hello reader! We have had a lot of requests for another Solana NFT guide where we show you how to Mint a 1-of-1 token, or NFT on Solana. In the previous guide we did not quite get to where the juicy stuff is. That is the actual linking of the picture/metadata to the token. In order to do this we will use a program called Candy Machine. Candy Machine is a tool that allows you set up your own Solana NFT shop in your own little corner of the internet. In this guide we will walkthrough how to setup this one-stop-shop for Solana NFT minting.
NOTE: this guide is meant to show you the workflow and process for how to create and mint your own NFTs on Solana. Not teach you the underlying technologies.
There is much to learn about in the Solana ecosystem, and if you intend to do more than this happy path that we provide, you will need to dig in and learn these individual pieces! Cheers :)
These prerequisites will need to be installed before going forward, and we will be linking to the installation docs/guides for each one, as they will do a better job explaining how to install it than we would.
**Prerequisites:
**
- Nodejs (version 14.17.6)
- Docker
- Yarn
- Solana CLI
- Metaplex CLI
- Phantom Wallet
- Deep familiarity with CLI tools
Candy Machine Overview
Candy Machine is a tool that utilizes the Metaplex CLI to generate an NFT, link a picture and relevant metadata to the NFT token, and setup a "fair auction." A "fair auction" really consists of two separate pieces. The first of which is that it starts at the same time for everyone. No pre-sales! The second component is that it will not send the transaction if there are no more NFTs to be minted.
No more throwing your SOL into the void, unsure if there are any more editions to be minted. While there is a LOT that you can dig into here as far as the internals go, the best way to learn is by building!
Forking the Repository
There are two different repositories that you can use. One of which is built by the candy-machine maintainers and another one that a community member built on top of to abstract a few things and create easier workflows. We will be using the latter in this tutorial. If you need to deviate from the happy path however, you will need the underlying knowledge of how Metaplex works.
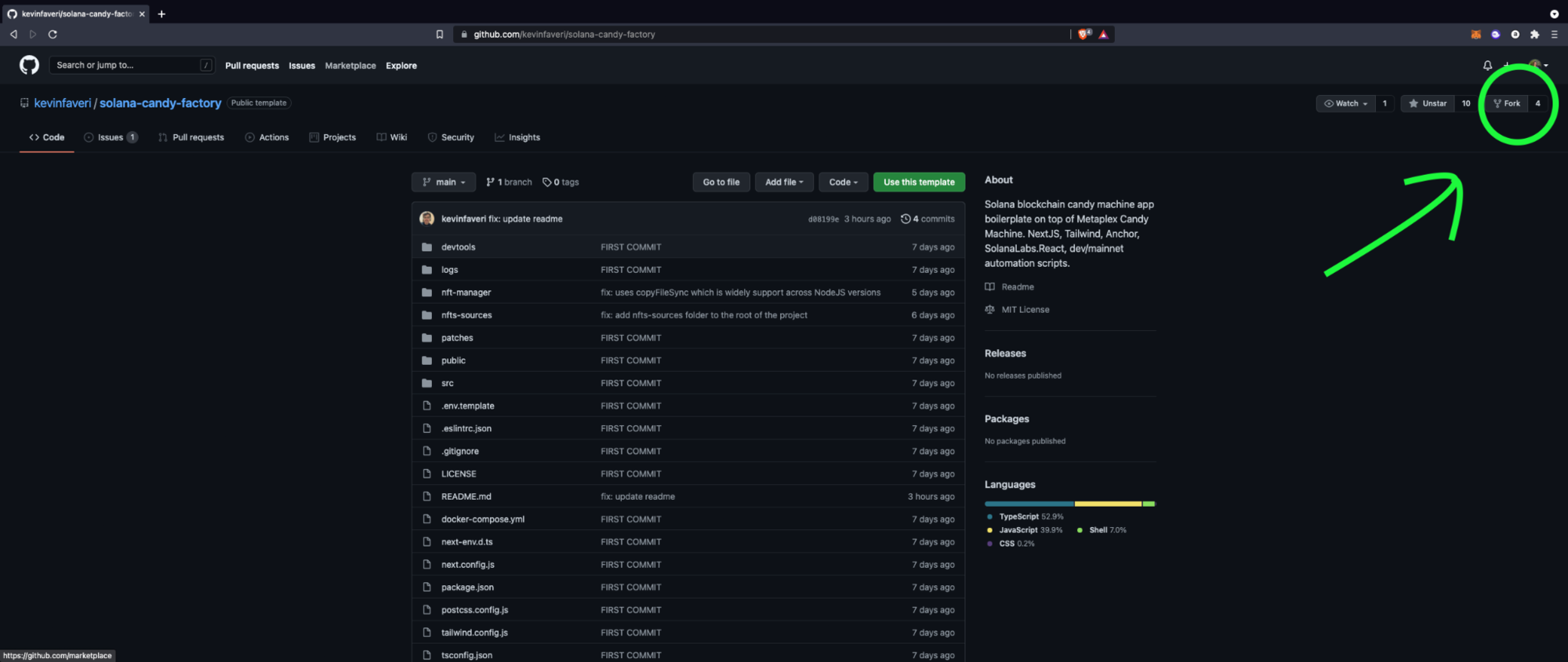
To fork the repo you want to go to the community member's repo and fork it by clicking the fork button at the top

after you have it forked you will want to clone the repository:
git clone https://github.com/<YourUsernameHere>/solana-candy-factory
With the projects successfully forked you can now begin the project setup.
Project Setup
With all of the code pulled down to your local machine, you should open the solana-candy-factory folder in your code editor of choice.
Installing dependencies
With that done we now need to begin setting the project up for development.
The first thing to do will be to install the dependencies for the project by running the command:
yarn
Spinning up the database
After installing your dependencies, you will want to start the postgres database in docker that will hold your nfts before they are deployed on the network.
yarn start-nft-manager-db
This will spin up your database and allow Strapi, which is a headless CMS that will hold all of our NFT information, to connect to the docker container.
NFT Manager
This is the real beauty of this repository. You are able to use a headless CMS to upload and manage all of your NFTs before blasting them online to be minted. To get this setup you will run the following command:
yarn nft-manager
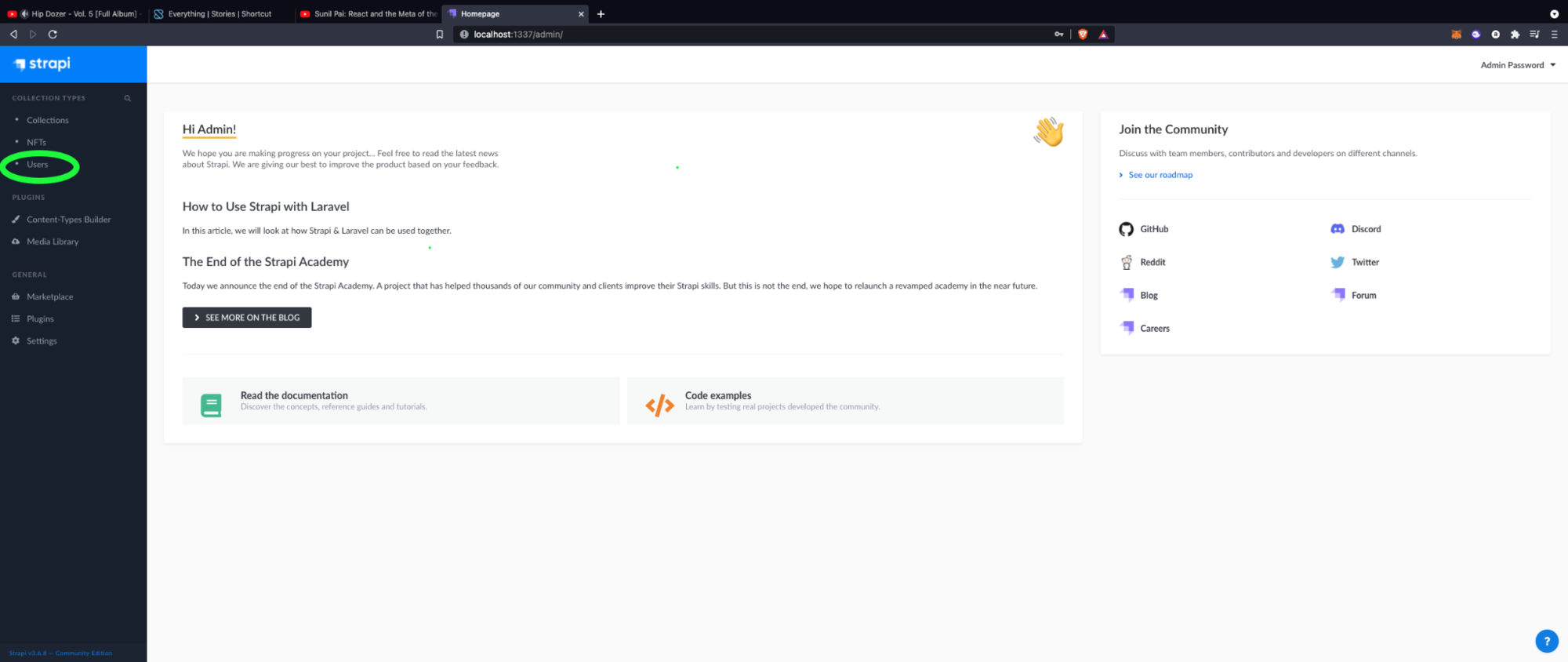
You can then navigate yourself to http://localhost:1337/admin. You first need to create a free Strapi account and log in. Then, you need to create a "user"; to do so, click on the appropriate tab as shown below.

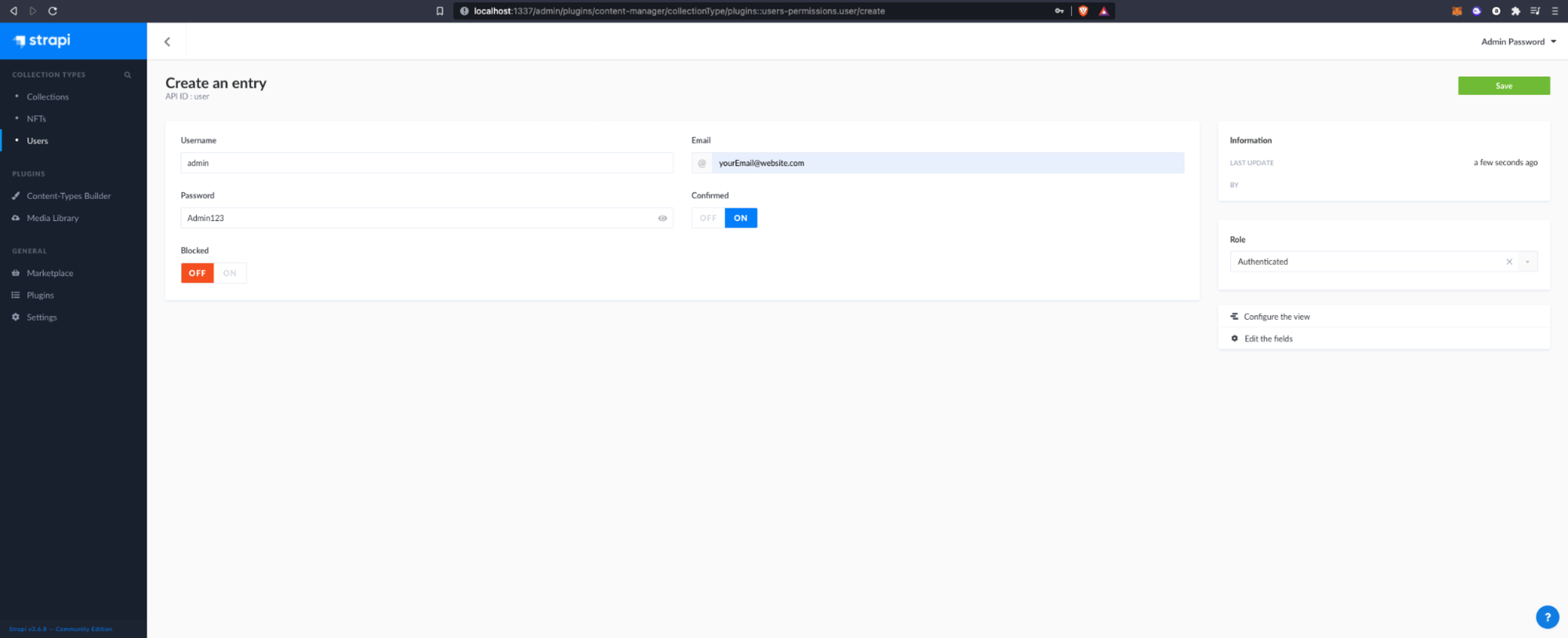
Your user will need to have the following fields:
- Username: admin
- Password: Admin123
- Email: yourEmail@website.com
- Confirmed: On
Role: Authenticated (This is super important!)

All that is left is to save your newly created User. Having done that, we can now move on to creating a collection.
A collection has a one-to-many relationship with NFTs. One collection will have many NFTs pointing to it. The process is very similar to creating a User. Go to the "Collections" tab to create a new collection. There are only two fields here. "Name" and "Family" are the only fields that relate to "collections", because the fields we are filling out in Strappi need to match the json attributes defined in the Solana NFT Metadata Standard.
"Name" should be the name of the specific project you are launching, whereas "Family" can be part of a larger theme.
I will be naming the fields by their name for the sake of transparency.
Name will be "Collection_Name", and Family will be "Collection_Family." You can now save the collection, and move to the "NFTs" tab to create your individual NFTs.
I will show you what mine looks like, and explain what each field means:
Format for the following information --> FieldName: Value --- Explanation.
- Name: CoolNFTName --- The Name of your NFT
- Symbol: CNN --- This is the "Ticker" for your NFT, like DAPE for the Degenerate Ape Academy.
- Description: This is the description of my Super Cool NFT --- The description for the individual NFT.
- Seller_fee_basis_points: 500 --- This is the % of royalties the creator of the NFT will receive on each purchase. (500 equates to 5%). You don't need to worry about this too much with this framework as we will set this using the CLI, but its always good to verify your data and ensure that this is set to what you would want it to be, regardless of the CLI implementation.
- Image: Image.png --- Name of the image file. Leave this as Image.png (Regardless of the uploaded photo's name) as this will be dynamically changed. It MUST match the Properties -> Files -> Uri json field below.
- Animation URL: n/a --- URL to a multi-media attachment of the asset. The supported file formats are MP4 and MOV for video, MP3, FLAC and WAV for audio and GLB for AR/3D assets. You may use the
?ext={file\_extension}query to provide information on the file type. - External URL: https://www.quicknode.com/ --- This is typically another link to view the asset on a centralized website such as imgur. You can however, leave it blank. (blank == "")
- Traits:
{
"attributes": [
{
"value": "Solana",
"trait_type": "Chain"
},
{
"value": "Quicknode",
"trait_type": "Company"
},
{
"value": "Tutorial",
"trait_type": "Category"
},
{
"value": "Degen",
"trait_type": "Status"
}
]
}
This will be the "attributes" of your NFT. You do not have to have these, and they are completely arbitrary. However, if you do set an attribute, it must have both a value, and a trait_type field. Value can be a string or a number.
- Properties:
{
"files": [
{
"uri": "image.png",
"type": "image/png"
}
],
"category": "image",
"creators": [
{
"share": 100,
"address": "7K6XCSwVh3YZAh7GhARZ9pQ7gWkFNuWQ77U5CbV3PcF3"
}
]
}
Properties contains much of the information around what exactly is being shown. It will link to the type (see supported types here), point to the uri (uploaded on arweave), and then a link to the creators of the NFT. There can be multiple creators so long as the "share" totals up to 100.
- Content: This is where you can upload your image. This is the one I chose!

Note: Your image must be in .png format!
After filling out all of this information with the values that suit you personally, you are all ready to mint an NFT!
Deploying the Candy Machine
With everything in place there are just a few commands to run. Due to the framework we are building on top of this is only a few commands.
First we will want to ensure that all of the funds the NFTs generate are going to go to you! Use the following command:
yarn update-creator-all-rows
It will then ask you to paste in the correct address. Put your Solana address here. This is the creators address from before!
Then you can put in the % of royalties you should make off of future sales of the artwork. This is the Seller_fee_basis_points field.
With those double-checked, we can now generate the NFT data.
yarn generate-nfts-sources
It will ask if you want to shuffle. This will randomize the order in which people mint nfts. If you are doing a large drop of 5-10k NFTs, you probably don't want them going in order! This will randomize it for you. For the purposes of this tutorial it does not matter since there is only one.
After running the previous command you should see two files in the nft-manager/nfts-sources folder, 0.json, and 0.png.
If those are there, you are ready to deploy!
Since we are using devnet things will be slightly different than if you were to deploy on mainnet, however the repository's README covers the differences quite nicely. You can run the following command, and accept all of the default values by pressing the "Enter" key without any other input.
yarn setup-dev
If you would like to learn about the internals of what this command is doing, it is available in the readme for you! Just know that this is setting up the program that is responsible for minting the NFTs you just generated previously.
That is everything for the deployment process!
Minting your NFT
With the program up, all we need to do is interact with it! To set up the website, run the following command.
yarn dev
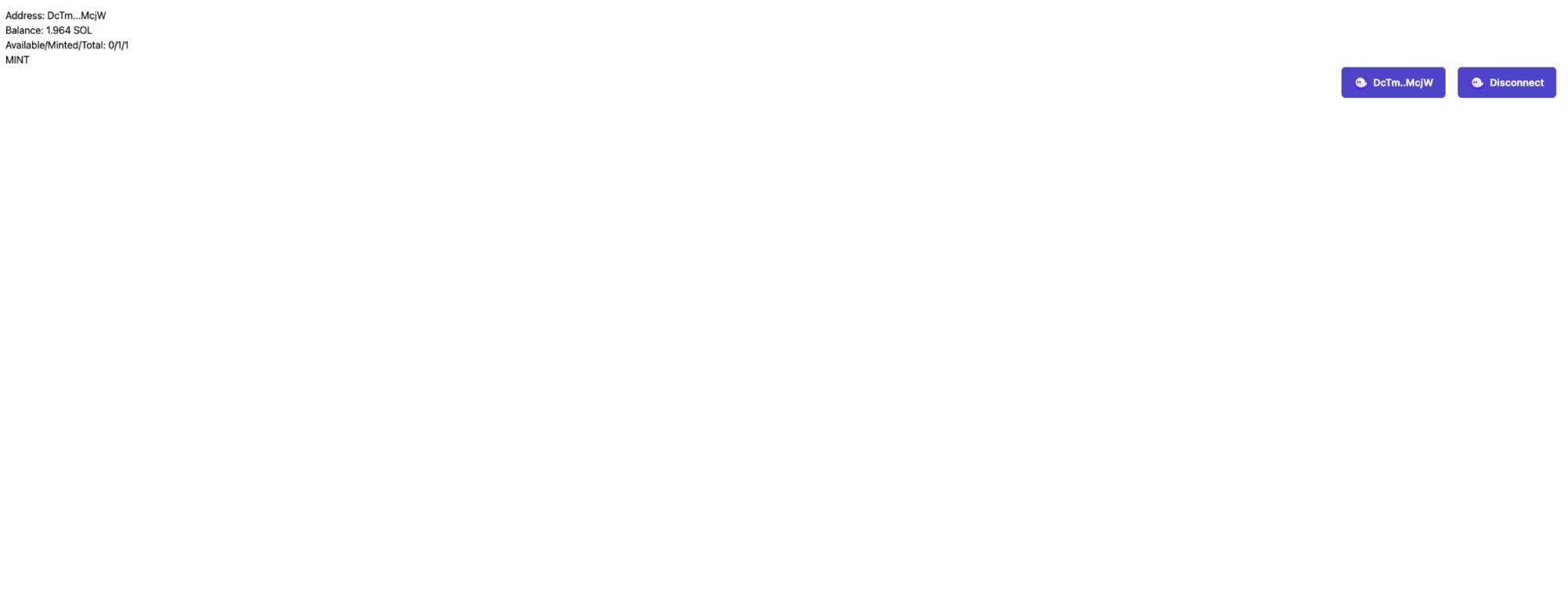
This will spinup a webpage at http://localhost:3000. You can connect your wallet, and click on the "Mint" button as shown below.

You can see on the one in the picture there are no more available as we have already minted the only one. If you try to mint while there are none available, it will ask you to confirm the transaction; then the program denies it as there are none left to give you. This goes back to the "fair auction" that we spoke of earlier.
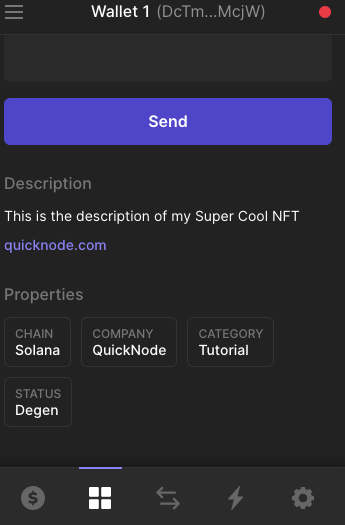
If everything went accordingly you should now have an NFT in your Phantom wallet. This is what mine looks like!


Conclusion
Congratulations! You just minted your first NFT on Solana! There is a lot going on under the hood that we didn't go over. If you are trying to do a larger NFT launch on the mainnet I would recommend doing a deep dive on Metaplex to see how each different command works, as things do not always go smoothly, and you want to be able to fix your problem should something go awry. That being said, you still learned a bunch!
Subscribe to our newsletter for more articles and guides on Ethereum. If you have any feedback, feel free to reach out to us via Twitter. You can always chat with us on our Discord community server, featuring some of the coolest developers you'll ever meet :)